CSS – Sombra e borda em texto
Pesquisando em vários sites algum código simples para fazer uma borda em um texto com CSS, como na imagem abaixo, percebi que existiam códigos meio que incompletos…
 Resolvi juntar determinado códigos e cheguei em um resultado bem mais simples.
Resolvi juntar determinado códigos e cheguei em um resultado bem mais simples.
Iniciando pelos códigos encontrados na pesquisa:
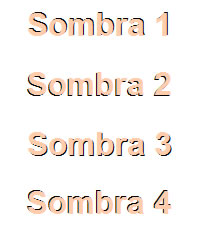
A propriedade “text-shadow” possibilida as seguintes caracteristicas 1° cor da sombra, 2° distancia horizontal, 3° distancia vertical e 4° efeito esfumaçado
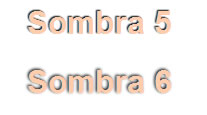
 Aplicando o efeito blur
Aplicando o efeito blur
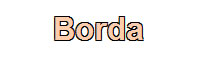
 Juntando todas as sombras em apenas uma classe. Utilizei apenas as 3 primeiras propriedades e repeti 4 vezes dando-lhe o posicionamento diferente:
Juntando todas as sombras em apenas uma classe. Utilizei apenas as 3 primeiras propriedades e repeti 4 vezes dando-lhe o posicionamento diferente:
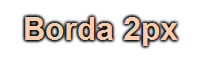
 Utilizando agora as 4 propriedades com o efeito blur de 2px
Utilizando agora as 4 propriedades com o efeito blur de 2px

simples e funcional, valeu!
De nada… =**
Muito legal! facilita muito! Obrigado!
De nada! eu que agradeço a visita
Obrigado, vallew, estava quebrando a cabeça aqui so usando o + do Shadow e nao estava ficando legal, agora sim,,,vallew
para aumentar a sombra basta aumentar o numero de px, obrigada pela visita
Valeu me ajudou mto ^^
de nada, se tiver outra curiosidade pode entrar em contato que farei a postagem com prazer
Parabéns pelo site muito bom, adorei a dica tava precisando muito disso
Muito obrigada, são respostas positivas assim que faz aumentar a vontade de sempre descobrir mais e mais coisas e de escrever de forma que facilite para os leitores =)
Genial! Estava procurando por isso, parabéns! 😀
Muito obrigada pela visita, espero que tenha gostado
Oi pessoal, eu que agradeço muito a visita de vcs, fico feliz em saber que ajudei. Esse carinho incentiva a postar mais curiosidades =D prometo escrever mais coisas =*** para todos
Muito legal.
Tem como eu colocar uma imagem com borda ao lado do texto com borda?
Valeu
Olá se a sua imagem é quadrada vc pode usar a propriedade box-shadow; se for redondo pode usar box-shadow e border-radius. Espero ter ajudado =)
Ajudou-me muito, grata!
Obrigado! Me serviu direitinho!
Paola, gostei demais! achei muito interessante. como é bom trabalhar com css, principalmente com tutoriais deste nível. Parabéns! Aproveito as oportunidade, e te pergunto: Como se faz para a sombra aparecer no IE?
Oi muito obrigada pela mensagem. Infelizmente o ie antigo não aceita códigos de css3. Uma opção seria atualizar o IE. bjss